Svelte
web development for the rest of us
始める
魅力的でスリム、優雅でスタイリッシュ
Svelte はコンパイラを使用する UI フレームワークで、息を呑むほど簡潔にコンポーネントを記述でき、 ブラウザで最小限の動作となるようにしてくれます。開発者には既知の言語である HTML、CSS、JavaScript を使うことができます。 これは、web 開発へのラブレターです。
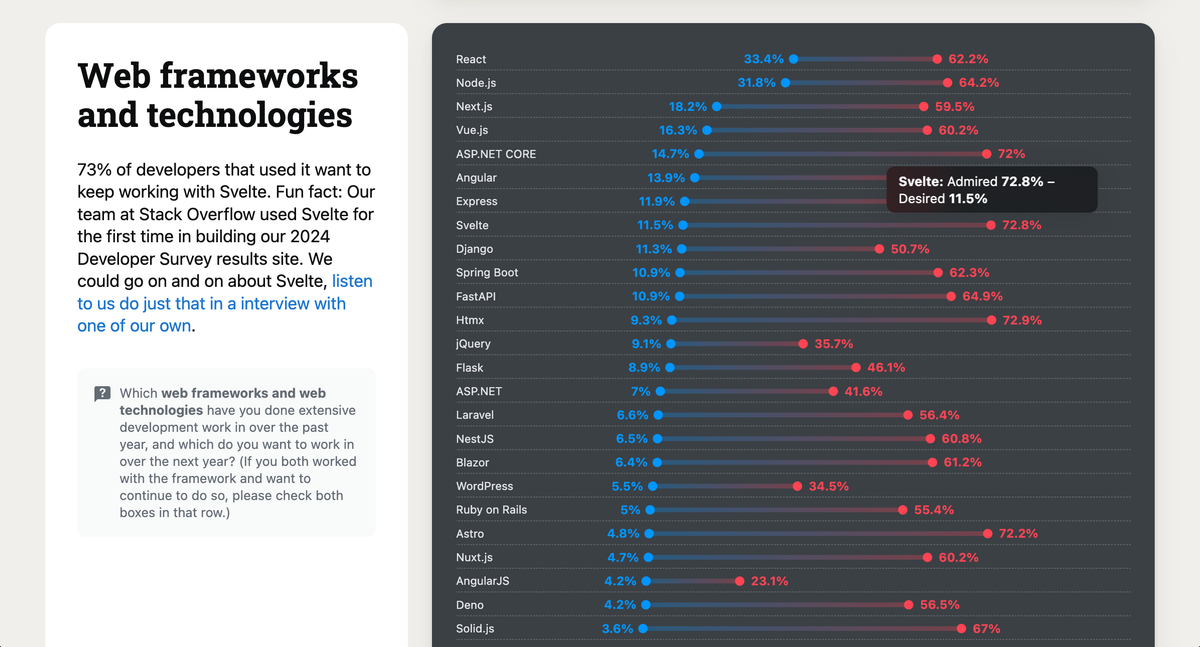
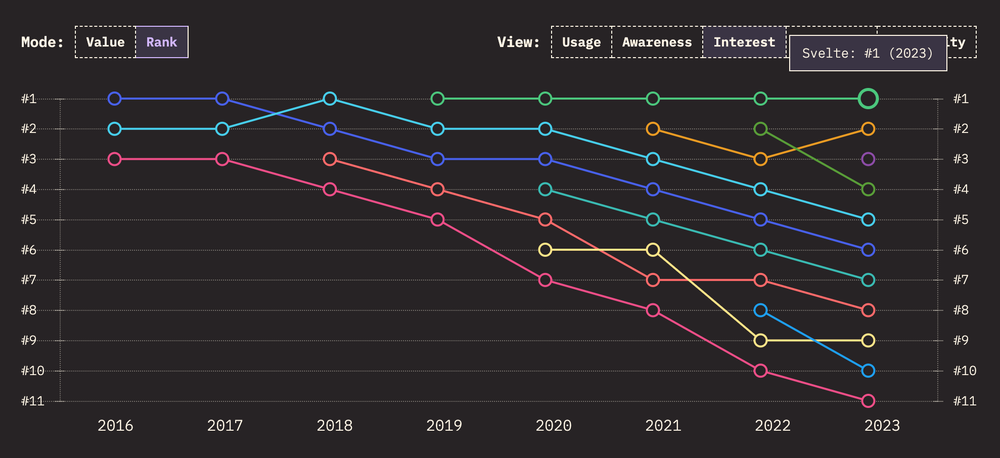
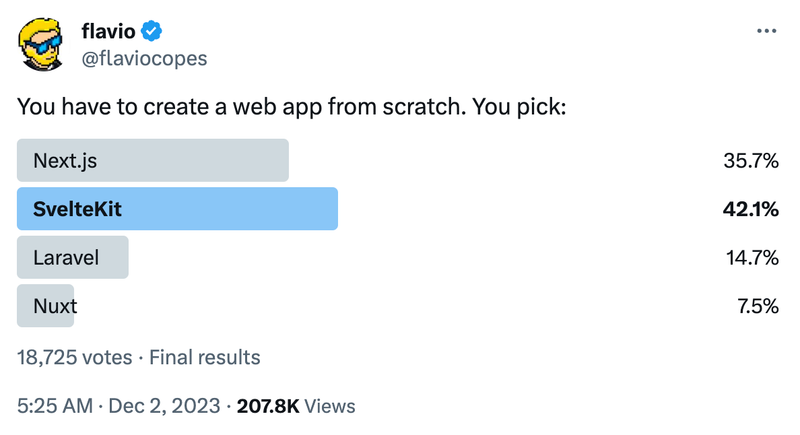
私たちだけでなく、常に開発者たちからも、Svelte は使用する上で最もエキサイティングなフレームワークとしてランク付けされています。
誰もが知っている企業でも使用されています
私たちのフレンドリーなコミュニティに参加しませんか
私たちの姉妹組織である Svelte Society は、世界中でイベントを運営しています。 あなたが所属する支部を見つけに、 Discord サーバーに参加しましょう。

Vercel と数え切れない貢献者による支援、 そしてフルタイムまたはパートタイムのメンテナーによる開発のおかげで、Svelte はここに存在しています。
Rich-HarrisConduitrydummdidummtrueadmtanhauhaubenmccannpaoloricciutiPuruVJbaseballyamagtm-nayanOcean-OSSwatinemDreaminDanilukeedjacwrightmindronesmrkishi7nikadigubapngwnngtr6788navoritegeoffrichekhaledignatiusmbEmilTholinantonytivacdominikgjcheszxbodyabtk5hPaulBGDhalfnelsonpushkineelliott-with-the-longest-name-on-githubGarrettGeorgebtakitaFWeinbbrunnerhTehShrikejamesbirtlesevs-chriscolincaseyjacobmischkafcrozatierbluwykaisermann DripsDatawrapperVercelCohereDabbleMonogramFrontend MastersGitHub SponsorsHugging FaceThreema Open Source FundPinturaCodesmithRasterAvastxyflow - React Flow | Svelte FlowJeff MoeINVISRMattSanityMetafyChangelogKohei YoshinoClancy DigitalKenoxa GmbHLevel Up TutorialsThe PuddingWonderTax LabsJason HetheringtonZev AverbachDonovan DikaiomultiEvidencen8n.io - n8n GmbHBunHyunbinDavid Stevens0+XHandsontable - JavaScript Data GridDong-won Jeffrey LeeScott SpenceSentryCliff JohnsonCain VoongNicky HajalRobert BalfreDean PapastratEmma AgeringTigris Data
© 2025 Svelte contributors. Svelte is free and open source software released under the MIT license.