Svelte <3 TypeScript
型により強化されたWebアプリ
以前から最も多く要望をもらっていた機能がついに実現しました、Svelte は正式に TypeScript をサポートします。
これにより、より良い開発体験が得られると考えています。 -- また、より大きな Svelte コードベースにも美しくスケールします -- TypeScript と JavaScript のどちらを使用していても。

今すぐ試してみてください(Try it now)
You can start a new Svelte TypeScript project using Svelte’s official scaffolding CLI by running npm create svelte@latest and following the prompts. This sets up a new SvelteKit project for you.
Alternatively you can run npm create vite@latest myapp -- --template svelte-ts to scaffold a Vite project using Svelte and TypeScript.
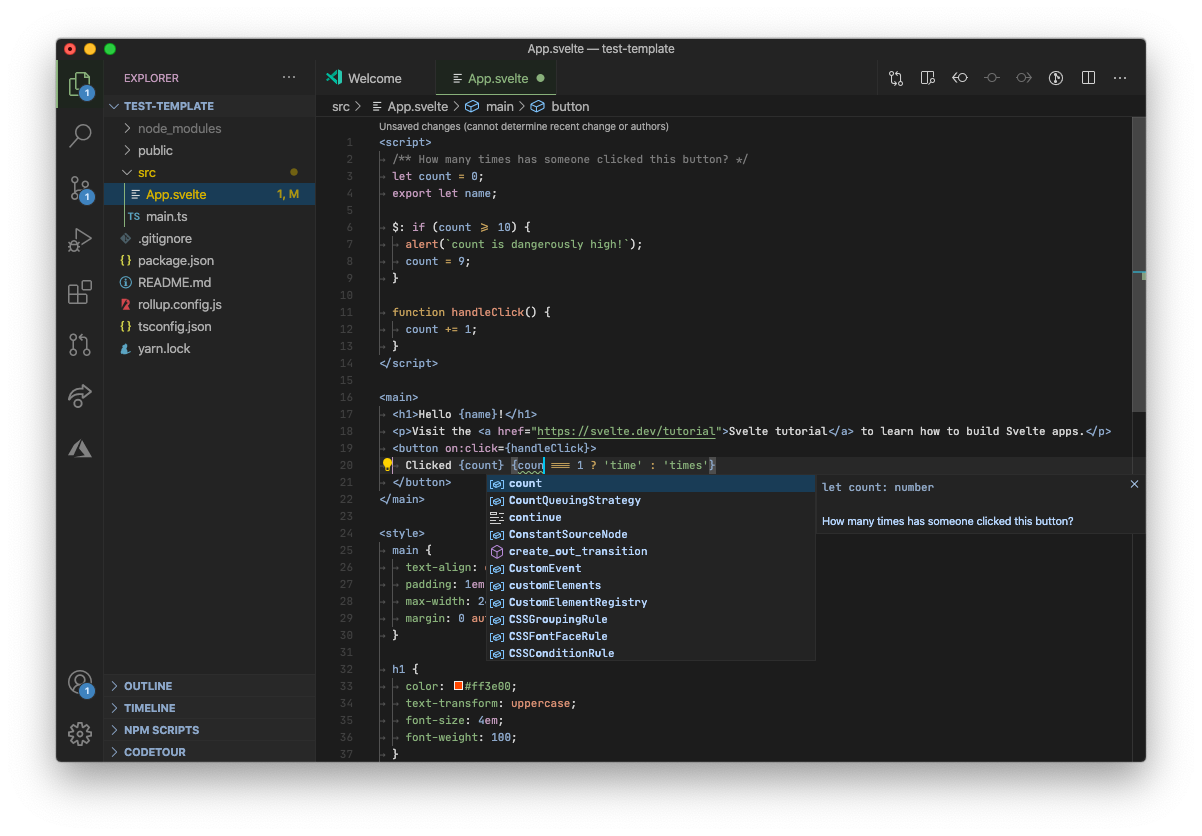
VS Code ユーザーの方は、(新しい) 公式の拡張機能 を使用していることを確認してください。これは James Birtles による人気の高い拡張機能に取って代わるものです。 この記事の後半では、既存の Svelte プロジェクトで TypeScript を使用するための個々のステップについて詳しく説明します。
Svelte の TypeScript サポートとは何を意味しますか?(What does it mean to support TypeScript in Svelte?)
Svelte で TypeScript に対応することはかなり前から可能でしたが、多くの異なるツールを組み合わせ、それぞれを個別に動作するようにしなければなりませんでした。今日では、これらのツールのほぼすべてが Svelte の組織の下にあり、パイプライン全体に責任を持ち、共通の目標を持った人たちによってメンテナンスされています。
COVID がパンデミックと宣言される前の週、私は類似の開発エコシステムによる最高の Svelte 用のツールとアイデアの統合を提案し、ファーストクラスの TypeScript サポートを得るための一連のステップを提供しました。それ以来、多くの人たちが協力してくれて、そこにたどり着くためのコードを書いてくれました。
Svelte が TypeScript をサポートするようになったということは、いくつかの異なる意味を持っています。
<script>ブロックの中で TypeScript を使うことができます --lang="ts"属性を追加するだけです。- TypeScript を持つコンポーネントは
svelte-checkコマンドでタイプチェックを行うことができます。 - コンポーネントを書いているときに、マークアップ内の式でも自動補完のヒントや型チェックを得ることができます。
- TypeScript ファイルは Svelte コンポーネント API を理解しています --
.tsモジュールに.svelteファイルをインポートしても、赤い四角い線はもうありません。
どのような仕組みになっていますか?(How does it work?)
TypeScript のサポートの 2 つの主要な部分を理解するために、TypeScript が開発ツールを提供するために使用している技術と比較してみましょう。それはコマンドラインで実行し *.ts を *.js に変換する tsc コンパイラと、テキストエディタからのリクエストに応答するノードAPI である TSServer です。TSServer は、コーディング中のエディタに JavaScript と TypeScript のリアルタイムイントロスペクションを提供するもので、その中にコンパイラのコードのほとんどが含まれています。
一方 Svelte には、Svelte コンパイラと、Language Server Protocol standard を介してテキストエディタの呼び出しに応答する svelte-language-server があります。ファーストクラスの TypeScript サポートというのは、これらの 両方 のシステムが TypeScript コードをうまく扱えることを意味しています。
TypeScript のための Svelte コンパイラのサポートは、Christian Kaisermann の svelte-preprocess が担当しており、現在では公式の Svelte プロジェクトとなっています。
エディタについては、Pine’s による Vue エコシステムの Vetur からインスピレーションを得ました。Vetur は LSP、VS Code 拡張機能、CLI を提供します。Svelteも現在、LSP、VS Code 拡張機能、CLI を提供しています。
*.svelte イントロスペクション(*.svelte Introspection)
公式の Svelte VS Code 拡張機能では、James Birtles 氏がUnwrittenFun/svelte-vscode と UnwrittenFun/svelte-language-server で作成した基盤を基に構築しました。
Simon Holthausen と Lyu, Wei-Da は、JavaScript と TypeScript のイントロスペクションを改善する素晴らしい仕事をしてくれました。またコードベース内のコンポーネントの props を理解する力を強化する @halfnelson の svelte2tsx を統合しました。
既存のプロジェクトにTypeScriptを追加する(Adding TypeScript to an existing project)
はじめる前に、依存関係を追加します。
npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check1. Typescriptのコンパイル(Compiling TypeScript)
まず最初に、<script lang="ts"> ブロックの内容を TypeScript コンパイラに渡す svelte-preprocess を設定する必要があります。
Rollupプロジェクトでは、次のようになります -- Rollupが .ts ファイルを扱えるように @rollup/plugin-typescript をインストールする必要があることに注意してください。
import const autoPreprocess: ({ aliases, markupTagName, sourceMap, ...rest }?: AutoPreprocessOptions) => AutoPreprocessGroupautoPreprocess from 'svelte-preprocess';
import import typescripttypescript from '@rollup/plugin-typescript';
export default {
// ...,
plugins: any[]plugins: [
svelte({
preprocess: PreprocessorGrouppreprocess: function autoPreprocess({ aliases, markupTagName, sourceMap, ...rest }?: AutoPreprocessOptions): AutoPreprocessGroupautoPreprocess()
}),
import typescripttypescript({ sourceMap: booleansourceMap: !production })
]
}TypeScriptを設定するには、プロジェクトのルートに tsconfig.json を作成する必要があります。
{
"extends": "@tsconfig/svelte/tsconfig.json",
"include": ["src/**/*", "src/node_modules"],
"exclude": ["node_modules/*", "__sapper__/*", "public/*"]
}include / exclude はあなたのプロジェクトによって異なります。-- これらは、ほとんどの Svelte プロジェクトで動作するデフォルト値です。
2. エディタサポート(Editor Support)
LSPを使用 しているエディタであれば、どのようなエディタでも対応可能です。VS Code 拡張機能は、私たちが最も優先してきたものです。しかし、Atom上では作業が進行中で、coc-svelte 経由の Vim は最新の LSPでアップデートされています。
これらのエディタ拡張機能は、JavaScript だけを使っていてもコーディング体験を向上させてくれます。エディタはエラーを提供してくれませんが、推論やリファクタリングツールを提供してくれます。JavaScript を使って <script> タグの先頭に // @ts-check を追加すると、インフラの変更なしでより良いエラーメッセージを得ることができます。
<script> を TypeScript を使うように切り替えるには、<script lang="ts"> を使ってください。願わくば、赤い四角い線の海を見ることがないことを願っています。
3. CIでのチェック(CI Checks)
赤い四角いマークがあるのは素晴らしいことですが、まあ、ちょっとしたことです。しかし、長期的には、コードにエラーがないことを確認できるようにしたいものです。プロジェクトにエラーがないことを確認するには、CLI ツールの svelte-check を使うことができます。これはエディタのように動作し、すべての .svelte ファイルに対してエラーを確認します。
依存関係をプロジェクトに追加し、CI に追加することができます。
❯ npx svelte-check
Loading svelte-check in workspace: /Users/ortatherox/dev/svelte/example-app
Getting Svelte diagnostics...
====================================
/Users/ortatherox/dev/svelte/example-app/src/App.svelte:3:2
Error: Type '123' is not assignable to type 'string'. (ts)
====================================
svelte-check found 1 error
error Command failed with exit code 1.SapperプロジェクトのTypeScriptについてはどうなってますか?(What about TypeScript in Sapper projects?)
TypeScriptのサポートは 0.28 で Sapper に追加されましたので、古いバージョンをお使いの場合は アップグレードをお勧めします。
どうすれば貢献できますか?(How can I contribute?)
ご質問ありがとうございます。作業は sveltejs/language-tools リポジトリと Svelte Discord の #language-tools チャンネルで行われています。問題を報告したり、修正を提出したり、新しいエディタのための拡張機能の開発を手伝ったりしたい場合は、こちらで作業を行っていますので、そこでお会いしましょう!